Em busca de uma melhor experiência do usuário muitos sites têm buscado os recursos necessários no AJAX, porém a sua implementação pode acarretar diversos problemas de indexação. Em busca da melhor forma de se criar sites utilizando esta tecnologia, estudei, nos últimos seis meses, as melhores formas de se implementar sites em AJAX indexáveis nos mecanismos de busca.
Para encontrar a resposta que acredito ser a definitiva realizei diversas pesquisas que compartilharei com vocês.
Mas antes de chegar à solução precisamos entender rapidamente o que é o AJAX, como ele funciona e quais os benefícios e malefícios que sua implementação pode acarretar.
O que é AJAX?
AJAX é a sigla de Asynchronous JavaScript e XML. AJAX não é uma nova linguagem de programação, mas uma nova forma de utilizar as normas existentes para proporcionar uma melhor experiência do usuário.
AJAX é a arte de trocar dados com um servidor sem a necessidade de recarregar a página inteira, ou seja, recarregamos apenas a parte da página que nos interessa.
Como o AJAX funciona?
Nos sites tradicionais toda vez que o navegador tem que buscar novas informações no servidor e retornar para o cliente é necessário um “reload” da tela, mas com o AJAX isto ocorre de forma bem mais eficiente.
Através do AJAX a lógica de processamento fica a cargo na máquina cliente, ou seja, quando o usuário faz uma requisição para o servidor, quem busca e retornar as informações é o JavaScript de forma assíncrona. Realizando este processo de forma assíncrona não é necessário o “reload” da tela.
Benefícios do AJAX
Uma vez que o AJAX possibilita a troca de informações entre cliente e servidor sem a necessidade de “reload” da página o tempo de carregamento das páginas diminui, pois apenas as informações necessárias são trafegadas.
Não existindo o “reload” a experiência do usuário é aprimorada, diminui-se o tempo de carregamento e diminui-se a sobrecarrega dos servidores com requisições desnecessárias. Além do que, com o AJAX, são possíveis inúmeras implementações que fazem as páginas dinâmicas agirem como poderosos aplicativos da web, fato que através de uma página tradicional não seria possível.
Malefícios do AJAX
As implementações tradicionais de AJAX utilizam-se de hash (#) para funcionarem. Porém este símbolo é utilizado como âncora HTML, fazendo com que os mecanismos de busca não compreendam que a utilização deste na verdade não é uma âncora, mas sim a chamada de um novo conteúdo.
Fato que prejudica a indexação de páginas programadas desta forma. Outro problema ocorre no momento do trabalho de Link Building, pois todos os links gerados sempre estarão apontando para página que fica antes da hash, ou seja, tornando quase impossível um trabalho de Link Building direcionado para um conteúdo que só é exibido através da hash.
Para aqueles que não sabem os crawlers não executam JavaScript. Sendo assim, mesmo que o link com a sua hash sejam encontrados, ele não conseguirá acessar o conteúdo, pois este é exibido via Javascript.
O mesmo problema ocorrerá caso o visitante, por algum motivo, não consiga executar JavaScript em seu navegador.
Resultados da Pesquisa
Hashbang
Buscando uma solução para este problema de indexação, uma primeira solução que encontrei foi à utilização do que chamamos de hashbang (#!).
Nesta implementação o hash (#) é substituído pelo hashbang (#!) na URL. Desta forma o Googlebot sabe que precisa realizar um procedimento específico para indexação deste conteúdo.
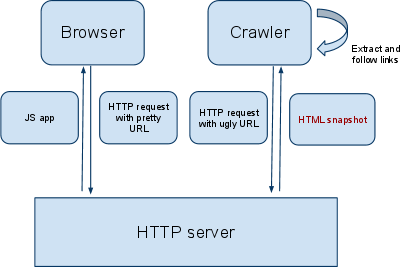
Quando o Googlebot encontrar o hashbang ele o substituirá pelo parâmetro “?_escaped_fragment_“. Desta forma o seu servidor deverá estar programado para retornar um instantâneo HTML.
A seguir existe um esquema disponibilizado pelo próprio Google para mostrar como funciona o processo.
Vale ressaltar que este processo só é garantido pelo Google. Não encontrei nenhuma informação se o Bing adotou o mesmo padrão para tal solução.
Mais detalhes desta implementação pode ser encontrados neste endereço: http://support.google.com/webmasters/bin/answer.py?hl=pt-BR&answer=174992
Como podemos ver este é um procedimento que exigirá um pouco mais de esforço, pois será necessária a implementação para devolução do instantâneo HTML e este também não garante a indexação pelos demais mecanismos de busca.
Além de persistir o problema do usuário não conseguir visualizar toda a informação caso não consiga executar JavaScript em seu navegador.
Hijax
Visto que a implementação com hashbang não soluciona o problema em definitivo encontrei uma segunda opção que se utiliza da técnica chamada Hijax.
Hijax consiste no desenvolvimento das páginas utilizando links estáticos, ou seja, sem hash, deixando as funcionalidades de AJAX para um script que é acionado através do evento OnClick das tags “<a href>”.
Exemplo:
<a href=”ajax.htm?foo=32″ OnClick=”navigate(‘ajax.html#foo=32’); return false”>foo 32</a>
Um site que podemos ver esta técnica em prática é este: http://nettuts.s3.amazonaws.com/011_jQuerySite/sample/index.html
Notem que ao clicar nos links são adicionadas as hash ao final da URL, mas todos os links possuem seu href com links estáticos que serão indexados corretamente pelo Googlebot.
Sugiro que você também faça um teste desativando o JavaScript de seu navegador. Ao fazer isso e clicar nos links você verá que as páginas são carregadas normalmente, porém sem a utilização de AJAX.
O único problema encontrado nesta implementação é que se o usuário (com JavaScript ativado) copiar a URL e gerar um backlink para o seu site, este contará somente para página que encontra-se antes da hash, ou seja, o processo de Link Building ficará um tanto quanto comprometido dependendo da situação.
HTML5
 Encontrei a solução que sana todos os problemas encontrados anteriormente no site da SEOmoz. Neste artigo é demonstrado como o comando pushState() altera tanto a URL quanto o Title da página sem a necessidade de recarregar toda página novamente.
Encontrei a solução que sana todos os problemas encontrados anteriormente no site da SEOmoz. Neste artigo é demonstrado como o comando pushState() altera tanto a URL quanto o Title da página sem a necessidade de recarregar toda página novamente.
Sintaxe: window.history.pushState(data, title, url)
Com a simples implementação deste comando do HTML5 é possível gerar links estáticos e indexáveis. Isto elimina todos os problemas com a utilização de hash e geração de Link Building. Além de aprimorar a experiência do usuário, pois não perde nenhuma funcionalidade do AJAX e mesmo que o JavaScript do navegador do visitante esteja desabilitado o conteúdo continua sendo exibido normalmente.
No site a seguir podemos ver este código funcionando: http://html5.gingerhost.com/
Conclusão
Agora com a utilização do HTML5 podemos criar sites com AJAX indexáveis pelos mecanismos de busca sem problemas. Nosso Link Building não será comprometido e a experiência do usuário pode ser aprimorada ainda mais.