Se você trabalha com desenvolvimento para web não pode deixar de instalar esta extensão em seu Firefox.
Se você trabalha com desenvolvimento para web não pode deixar de instalar esta extensão em seu Firefox.
Através do Firebug você pode analisar seu código HTML, Javascript e CSS de forma rápida e fácil.
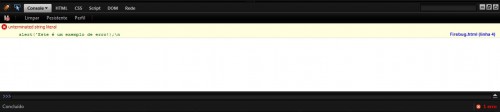
Se ocorrer qualquer erro de Javascript em sua página um contador será exibido no canto inferior direito do seu Firefox. ![]()
Ao clicar, será exibido um painel mostrando qual o erro, o arquivo e a linha onde ele ocorreu. Isto para os programadores é excelente! Ainda é possível debbugar o código quando o comando “debugging” é inserido no meio da função.
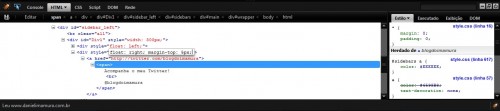
 Para quem trabalha mais com o design das páginas é possível alterar os atributos de formatação na própria página, sendo diretamente nas tags ou então no arquivo CSS. Para isto basta clicar com o botão direto sobre o item que se deseja fazer uma alteração e ir à opção “inspecionar elemento”.
Para quem trabalha mais com o design das páginas é possível alterar os atributos de formatação na própria página, sendo diretamente nas tags ou então no arquivo CSS. Para isto basta clicar com o botão direto sobre o item que se deseja fazer uma alteração e ir à opção “inspecionar elemento”.
No painel que abrirá, basta clicar sobre onde se quer alterar, inserir os novos parâmetros e ver como ficou na tela instantaneamente. Se o teste ficar bom é só você replicar isto no arquivo fonte e pronto!
Estes são alguns recursos que esta extensão possui. Gostou e quer instalar?
Então acesse http://getfirebug.com e clique no botão “Install Firebug For Firefox”. Uma janela será exibida e você deve clicar em “Instalar agora”. Aguarde a finalização do download e em seguida reinicie seu Firefox.
Perceba que no canto inferior direito agora existe um ícone de um inseto.
Espero que esta extensão ajude você o tanto quanto me ajuda todos os dias.
Se tiver alguma dúvida ou dica estou aqui aguardando.