Neste post vou ensinar como exibir as âncoras HTML de suas páginas na snippet do Google.
O que são Âncoras HTML?
São links criados em uma página que levam para uma parte específica do conteúdo da mesma. São muito utilizadas quando se possuí um conteúdo muito extenso e se deseja criar atalhos para pontos específicos.
Para criar uma âncora HTML você deve adicionar uma tag <a> com o atributo name. O conteúdo deste atributo é a sua âncora. Para acessá-lo você deverá criar um link onde o atributo href estará preenchido com #nome-da-ancora.
Exemplo:
<a name=”topo”></a>
<a href=”#topo”>Topo</a>
Em nossa página do Curso de SEO você encontra um exemplo funcionando.
Como indexar Âncoras HTML?
Para que suas âncoras HTML sejam indexadas corretamente pelo Google e sejam exibidas na snippet é preciso seguir alguns passos.
Criando a Âncora
Adicione uma tag H2 no local desejado. Preencha-a com o texto que deseja exibir na página e com sua tag <a> e o atributo name devidamente preenchido.
Exemplo:
<h2><a name=”estrategiasdeseo”></a>Estratégias de SEO</h2>
Criando o link para Âncora
Para fazer a chamada da âncora HTML crie uma tag <a> com o parâmetro href preenchido com o nome da âncora e o texto que deseja exibir no Google.
Exemplo:
<a href=”#estrategiasdeseo”>Estratégias de SEO</a>
Pronto!
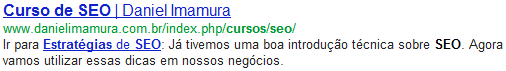
Assim que o Google indexar a sua página ele identificará que sua ela possui âncoras HTML e caso alguém pesquise pelos termos contidos na página e estes estão abaixo da âncora a sua snippet será exibida da seguinte forma:
Veja que agora é possível acessar diretamente o trecho de conteúdo que ancoramos. Para ver a snippet acima pesquise: Curso de SEO Estratégias.
Benefícios
Um dos principais benefícios é que o usuário não precisa ficar procurando em que parte do texto encontra-se a informação que ele pesquisou, pois é levado diretamente para ela.
Sua snippet também fica mais chamativa e é possível abordar um conteúdo de forma completa, mesmo que o conteúdo fique extenso, pois o usuário consegue encontrar o trecho específico através do Google.